
Популярный плагин постраничной навигации WP PageNavi прост в настройках, легко встраивается в WordPress и имеет аккуратный внешний вид.
Всем привет! Как обычно, я очень рад, что вы посетили страницы blogmonet.ru. Сегодня поговорим об улучшении постраничной навигации на блоге. Разработчики WordPress изначально почему-то должным образом не озаботились этим вопросом. Не знаю, может, посчитали, что классический блог должен состоять из двух-трех десятков записей.
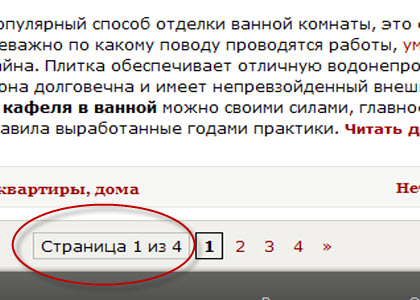
Вот как выглядит постраничная навигация в блоге WP без всяких плагинов:
А вот так – если перелистнуть главную страницу:
Согласитесь, не очень удобно. Да и красоты мало в этом. В дефолтных настройках Вордпресс указано, что главная страница показывает только 10 последних постов, предыдущие посты можно посмотреть перелистнув «Вперед» или «Раньше». А если записей в блоге две сотни? И хотелось бы посмотреть, о чем автор писал в начале. Это ж сколько листать пришлось бы! Если бы… если бы добрые люди не придумали плагины постраничной навигации.
WP PageNavi – плагин для удобства читателей
В рунете наиболее распространены два плагина постраничной навигации – WP Page Numbers и WP PageNavi. Они очень похожи, поэтому что ставить на свой блог – решайте сами. На Blogmonet.ru у меня стоит Page Numbers, а на свой строительный блог я поставлю PageNavi. Просто сообщение администрации на официальной странице плагина не вселяет большого оптимизма:

Кто так же, как и я не силен в английском – сообщение примерно следующее: «Плагин не обновлялся уже 2 года, поэтому могут возникнуть проблемы его совместимости с новыми версиями WordPress».
Вообще во многих сборках WordPress уже стоит плагин ПейджНави, только он не настроен, поэтому не работает. Посмотрите у себя в админке в плагинах строчку с названием «WP PageNavi»

Нам остается только правильно настроить навигацию. Кстати, если по каким-то причинам у кого-то все же не установлен этот плагин, скачать его можно здесь http://wordpress.org/extend/plugins/wp-pagenavi/.
Как устанавливать (не путать с «активировать») плагины, я писал в статье Админка WordPress: меню Плагины . Единственный момент: если будете скачивать плагин сначала на свой компьютер (мало ли, может, решите предварительно его на вирусы проверить или еще что), перед установкой на WP не распаковывайте плагин, а оставьте в папке архива .zip. – то многие распакованные плагины через админку не устанавливаются.
Можно, конечно, пойти другим путем. Через файловый менеджер забросить на сервер в соответствующую папку вашего блога распаковаванный архив плагина (папку).
Кстати, FileZilla – прекрасный файловый менеджер, сам пользуюсь и обязательно расскажу о ней в ближайших статьях. Подписывайтесь на обновления моего блога – будете в курсе всех полезностей.
Настройка плагина WP PageNavi: изменение кода
Итак, вы установили плагин (если его не было в начальном пакете) на свой wordpress блог. Теперь его нужно активировать. Делается это одним нажатием кнопочки «Активировать» (путь такой: Админпанель – Плагины – Установленные – «WP-PageNavi» – «Активировать»).
В меню админки «Настройки» появится новая строчка «WP-PageNavi»
Следующий этап может вызвать затруднения у новичков – будем чуть-чуть менять код в нескольких файлах темы вашего WP-блога. Для этого нам понадобится простой блокнот, а еще лучше бесплатный html-редактор Notepad++, потому что в нем очень легко работать с файлами и есть возможность откатить все назад. Еще нужен будет файловый менеджер FileZilla (я говорил о ней чуть выше) – если ваш блог уже на хостинге, а если нет – то хватит Notepad++.
Все загруженные на ваш блог темы находятся в корневом каталоге в папке WP-content/themes/ваша тема. В вашей теме находите файлы index.php и archive.php. У кого-то в теме может быть еще поисковый файл search.php.
Далее перетаскиваем (копируем) эти файлы к себе на компьютер (это если вы уже на хостинге) или просто открываем файлы через блокнот Notepad++. Но в обоих случаях не забудьте сделать резервные копии – так всегда делается для подстраховки.
Итак, открываем редактором файл index.php и ищем там строчки кода, отвечающие за навигацию по страницам.
В каждой теме коды, конечно же, отличаются деталями. Может быть такой:

Или такой

В теме, в которую я буду вставлять код плагина из начально навигация выглядит так:

То есть вы поняли, что шаблоны разные и коды разные. Но все же понять, какие строчки отвечают за навигацию по страницам, можно. Маленький секрет, правда, работает он не во всех темах:
После того, как вы нашли нужный код, меняем его (не дописываем, а заменяем весь блок) на код плагина WP PageNavi:

Сохраняете файл и забрасываете его обратно в папку с темой. Затем обновите главную страницу своего блога и вуаля:
Как вы видите, изображение страниц встало косо: прижалось к левому краю. Чтобы это исправить, я отцентровал изображение. Для этого код плагина заключил в тег <div> с атрибутом align. Вот так:
<div align=”center”>
<?php wp_pagenavi(); ?>
</div>
Получилось так:
Те же манипуляции вы проделываете с кодом файлов archive.php search.php.
Настройка плагина WP PageNavi: отображение списка страниц
Что теперь? Плагин загрузили, активировали, интегрировали в файлы темы – что-то еще? Да. Теперь нужно настроить внешний вид постраничной навигации. Для этого переходим в настройки плагина WP PageNavi в админке wordpress. Находится нужная нам страница по адресу: Админка/Параметры/Список страниц. Здесь можно настроить структуру отображения страниц. А можно все оставить как есть – дело ваше. Коротко расскажу, что здесь что.
Настройки разделены на две части: «Шаблоны списка страниц» и «Настройки списка страниц».
WP Page Navi – шаблоны списка страниц
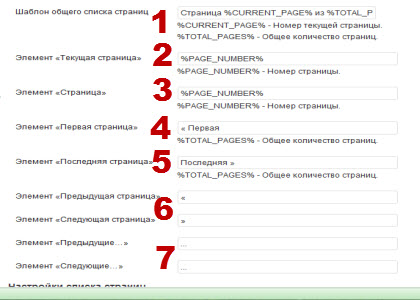
Вот первая часть настроек
Элемент №1 (первая строка) – это вид вот этой части списка:
Здесь можно сделать окошко пустым, если считаете, запись «5 страница из 14» портит внешний вид. Можно убрать слово «страница». Я, наверное, вообще уберу эту запись. Мне кажется, она лишняя.
Элемент №2 – «Текущая страница». Этим элементом как-то (рамочкой, цветом) выделяется страница, на которой открыт блог. Если это поле оставить пустым, внешний вид текущей страницы в ряду других ничем не будет выделяться.
Элемент №3 – «Страница». Если оставить это поле пустым, в навигации будет виден только номер текущей страницы – список остальных страниц будет скрыт.
Элемент №4 – «Первая страница». Здесь можно поставить «первая», «в начало» или что-то в этом роде. Когда на вашем блоге будет много страниц (100-200) и вы будете просматривать какую-нибудь 130-ю страницу и захотите вернуться на первую, слева от списка страниц и будет кнопочка со словом «первая», «в начало».
Элемент №5 – «Последняя страница». Все то же самое, только для последней страницы.
Элемент №6 – «Предыдущая страница» и «Следующая страница». Стрелочки, перехода на страницу вперед или назад. Я другие знаки пробовал вставить – либо не то, либо они просто не работают.
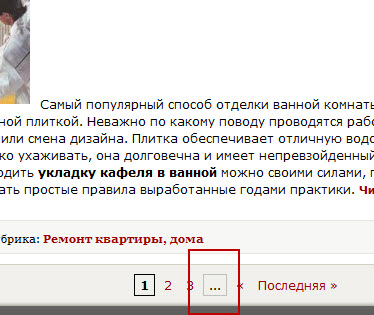
Элемент №7 – «Предыдущие…» и «Следующие…». Как я понял, это не кнопки, а просто информационный элемент. Сейчас объясню.
Как видно из рисунка, в настройках я поставил в поле «Количество страниц для показа» (об этих настройках я расскажу чуть ниже) значение «3». И у меня отображается ряд только из трех страниц. А белый квадратик (как раз он и есть элемент №7) показывает, что и дальше (или ближе) есть еще страницы, которые сейчас не отображены. Вроде понятно.
Настройки списка страниц
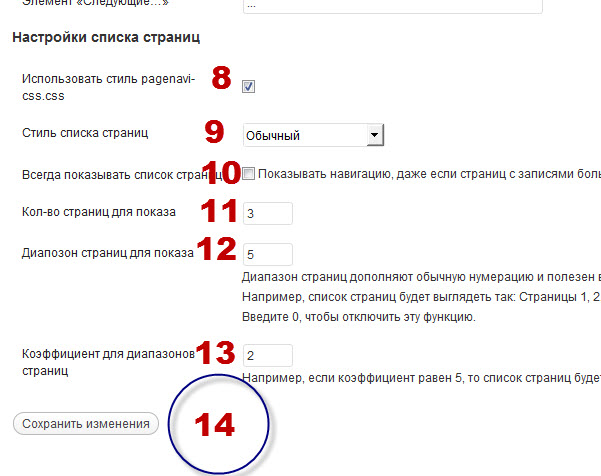
Переходим ко второй части настроек плагина WP Page Navi.
Элемент №8 – «Использовать стиль pagenavi-css.css». Если вы не поставите (или уберете, если она стояла) здесь галочку, то, во-первых, отображение страниц станет таким:
А во-вторых, вы не сможете изменить стиль отображения списка путем редактирования файла стилей плагина. Так что лучше с галочкой.
Элемент №09 – «Стиль списка страниц». Обычный или выпадающий. Мне выпадающий категорически не понравился, поэтому оставил обычный.
Элемент №10 – «Всегда показывать список страниц». Довольно бессмысленная функция.
Элемент №11 – «Количество страниц для показа». Рад страниц, который будет отображаться. Поставите 3 – будет «1,2,3… последующие», поставите 10 – будет «предыдущие… 4,5,6,7,8,9,10,11,12,13…последующие». Понятно, думаю.
Элемент №12 – «Диапазон страниц для показа». Какую вы цифру поставите в это окошко, столько страниц, не вошедших в список непрерывных страниц (элемент №13) и будет отображаться. Например, поставите 5, список будет выглядеть так:
«первая … 4,5,6,7,8 … 21,22,23,24,25 … последняя»
Элемент №13 –« Коэффициент для диапазонов страниц». Это шаг для станиц из элемента №14. Если в окошках №№13, 14 и 15 поставить, например, 5, все будет смотреться так:
«первая … 4,5,6,7,8 … 20,25,30,35,40 … последняя»
Элемент №14 – «Сохранить». Самый главный элемент. Не забудьте на него нажать, когда закончите с настройками.
Все, наконец-то мы разобрались с настройками плагина постраничной навигации по имени WP PageNavi.
Все да не все. Можно еще кое-что сделать полезное и красивое.
Редактирование pagenavi-css.css
Здесь не буду вдаваться в подробности. Для начинающих самостоятельно копаться здесь – темный и опасный лес.
Но небольшие изменения все же можно попытаться внести. Например, такие:
Я сделал фон для цифириков, добавив в контейнер wp-pagenavi a, .wp-pagenavi span цвет фона background-color: #bbbbbb;
Я увеличил размер цифры текущей страницы, добавив в контейнер wp-pagenavi span.current размер font-size: 150%;
Вы также, если хотите, можете поэкспериментировать. Только обязательно предварительно сделайте резервную копию файла, чтоб потом, если что, можно было заменить результаты вашего эксперимента на исходник.
На этом заканчиваю, устал уже писать 🙂
Кому интересно было это читать, можете подписаться на новые статьи моего блога – не пожалеете.
Итак, сегодня мы рассматривали плагин постраничной навигации WP PageNavi. Надеюсь, объяснил я все подробно. Но если что, спрашивайте, будем разбираться.