Важнейшим элементом кода web-страницы является наличие тегов заголовков. Кроме того, теги H1-H6 нужно использовать правильно.
Всем привет! Продолжаем потихоньку знакомиться с премудростями создания и ведения блога, его оптимизации, а также учимся зарабатывать в интернете различными честными способами. Я многому учусь вместе с вами, так что спасибо вам, мои читатели, за мой Blogmonet.ru!
Сегодняшняя статья из рубрики SEO/SMO. Будет чуть-чуть скучной теории 🙂
Пока же ситуация из жизни блогера, конкретно – меня. Недавно я наводил порядок в своем ноутбуке, в той части, где собраны материалы для этого блога: статьи, рисунки, заготовки, какие-то аналитические скрины и пр. У меня есть папка «Блог монет», в ней – папки с какими-то общими темами, например, «Seo», «Wordpress», «Движки», «Домены и хостинги» и т.п. В этих папках я уже создаю папки с отдельными статьями, где лежит сам текст и картинки к нему и вспомогательные файлы. Немного запутанно, но я привык.
Решил я по этим папкам пройтись, посмотреть, может есть готовые статьи. Готовых нет, но есть начатые. Ну как начатые, создан вордовский документ с названием и написано приветствие читателям. Вы не поверите, я насчитал таких приветствий больше двадцати! Надо срочно собрать волю в кулак и ко всем этим приветствиям привинтить остальной текст. 🙂
Ладно, теперь собственно, сам пост. Как вы прочитали из названия, сегодня будем говорить о HTML тегах заголовков и подзаголовков H1-H6. Как обычно, тема появилась из темы другой статьи, которую я еще только собираюсь писать (она будет об оптимизации кода темы WordPress, как раз о замене тегов в названиях. Подписывайтесь на анонсы, чтобы не пропустить новый пост).
Чуть-чуть об HTML
Начнем с «ab ovo» («с яйца» по-латински), то есть с начала. (Не забыл еще латынь институтскую :))
Как известно, свои WordPress-блоги, состоящие из отдельных web-страниц, создаются в формате HTML (язык гипертекстовой разметки). У каждого языка, в том числе и у этого, есть свои инструменты, элементы, правила.
(Лирическое отступление.) Я не программист, в теории как-то не очень. Прежде, чем что-то изменить в коде своей Вордпресс темы, тщательно изучаю вопрос, делаю копии файлов и тестирую, тестирую… Поэтому сильно углубляться в дебри не буду. Да и ни к чему глубокие знания программиста современному блогеру: достаточно заученных точечных изменений в коде. Но кое-что знать, все же, нужно. Например, то, что касается оптимизации блога.
Неотъемлемой частью внутренней оптимизации является правильное форматирование статей и самих веб-страниц. Один из инструментов форматирования страницы правильная расстановка тегов заголовков H1, H2, H3, H4, H5, H6.
Что такое теги заголовков H1-H6
В HTML существуют специальные теги заголовков H1-H6. Они и называются так «H» – от «header» (заголовок, шапка).
Это парные теги, то есть должен быть открывающий и закрывающий. Выглядит это так:

Внутри этих тегов не могут помещаться другие теги заголовков. Например, такая запись будет неправильна:

Такой заголовок будет отображаться очень коряво, неправильно. А это плохо с точки зрения поисковых роботов.
Для чего нужны теги заголовков h1-h6?
Эти теги служат для разделения текста на значимые, или смысловые куски. H1-H6 помогают поисковым роботам выделить наиболее значимые моменты текста, ранжировать по важности элементы страницы.
Плюс к этому, как правило, заключенный в эти теги текст выделяется на фоне остального текста размером, жирностью, шрифтом цветом. В редакторе wordpress можно выбрать и посмотреть как это будет выглядеть.
Так в html:
А так, смотрится в визуальном редакторе, только здесь без цвета и изменения шрифта:
На самом деле, я не видел, чтобы блогеры использовали заголовки H4, H5, H6. Обычно большинство ограничивается тремя первыми. Ну, по крайней мере, я :). Хотя надо повнимательней посмотреть, может у меня в теме используются все? Да не, я помню, что в файле style.css прописаны только H1, H2 и H3.
Как обычно используются теги заголовков и подзаголовков H1-H6
Всем понятно, что цифра в названии тега означает его значимость. Поэтому
Тег H1
– самый значимый тег из этого ряда. В него заключается заголовок статьи или название сайта. Не путайте этот тег с <title>, заголовком страницы. Title можно увидеть в браузере, в самом верху экрана слева, когда открыта какая-нибудь страница.
Title пишется в шапке страницы, между тегами <head></head>, а теги H1-H6 прописываются уже в самом теле страницы, между тегами <body></body>.
Тег заголовка H1 на странице должен быть один – заголовок же один. Конечно, вы можете прописать и несколько заголовков H1, вы же хозяин блога. Но поисковик – умная и бездушная скотинка, скорее всего расценит такие манипуляции с кодом как переспам и может вас наказать. Дескать, «чё самый умный штоле, путаешь меня? На тебе бан!»
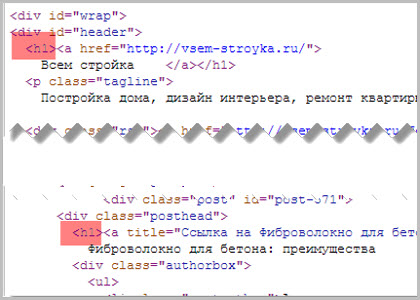
С другой стороны, на одном из моих блогов, строительном, о котором я не раз уже говорил, стоит тема ModXBlog. В ней прописано по два тега H1 на странице: title и заголовок поста. Вот скрин кода:
Блогу уже 11 месяцев и никакого бана нет. Но и бешенного развития тоже нет. Я в любом случае переделаю код, чтобы оставался только один заголовок в H1. Мало ли, может, поисковики просто невнимательно блог шерстили.
Тег H2
Этим тегом обычно прописываются заголовки постов в ленте на главной странице, а также подзаголовки в статье.
Теги H3, H4
В них заключаются подзаголовки подзаголовков, названия виджетов в сайдбаре, рубрики.
Теги H5, H6
Не знаю, для чего они. Наверное, для еще более мелких элементов страницы, которые нужно отделить от остального текста.
На самом деле, в каждой теме wordpress расстановка тегов заголовков H1-H6 может быть реализована по-разному. Здесь уже все зависит от знаний, фантазии и чувства меры разработчиков.
Правила расстановки тегов H1-H6
Тем не менее, нужно как-то подытожить все, что я наговорил, все что прочитал, и все, что осталось в моей голове. Вот некоторые правила, писанные и неписанные, которые желательно соблюдать при использовании тегов заголовков H1, H2, H3, H4, H5, H6. В большей степени эти правила имеют значение для двух первых тегов (H1, H2).
Коротко я их сформулировал так:
- Используй теги h1-h6!
- Используй теги h1-h6 к месту!
- Не сори в тегах h1-h6!
🙂
Прошу обратить внимание, что эти правила пожелания следует применять тем блогерам, которые стремятся качественно раскрутить свой блог, как говорится, по всем правилам SEO.
- На странице должен быть только один заголовок, заключенный в тег H1. Остальных заголовков можно делать несколько. В тег H1 нужно заключать название статьи (если открыта какая-то конкретная статья) или название блога (если открыта главная страница). В этот тег крайне желательно заключить ключевые слова, по которым продвигается страница
- Тег H1 в коде должен находиться выше тега H2. Остальные тоже должны соблюдать «субординацию» H2 (как правило, подзаголовок) должен быть вышеH3 (подзаголовка в подзаголовке). Хотя здесь не так строго: эти тегу могут встречаться не только в статье, но и в сайдбаре или меню.
- Внутри тегов нельзя использовать другие способы выделения текста (strong, em и другие)
- Внутри тегов H1-H6 нельзя использовать другие теги заголовков H1-H6
- Старайтесь, чтобы между открывающим и закрывающим тегами H1-H6 был только текст, ссылок не должно быть
- Используйте внутри тегов заголовков ключевые слова – именно на эти теги поисковики обращают внимание в первую очередь
- Грамотно используя заголовки H1-H6, вы делаете текст статьи приятным для чтения, наглядным – читатели скажут вам спасибо
Ну вот, вроде ничего не пропустил. Скоро напишу, как переделать заголовки статей из тега H1 в H2 и убрать H1 в названии блога на странице статьи. Подписывайтесь на анонсы новых статей.
Всем удачи!